Chrome 会在客户登陆过某网站之后, 会自动记住密码. 当你下次再次进入该网站的时候, 可以自由的选择登陆的账号, Chrome 会为你自动填充密码. 而你无需再输入密码
这本身是一个很好的功能, 但是对于开发者而言, 却有一个很让人难受的问题.
当你选择账号密码之后, 你的输入框会变成黄色, 这样自己设置的背景颜色就被覆盖了.
样式对比
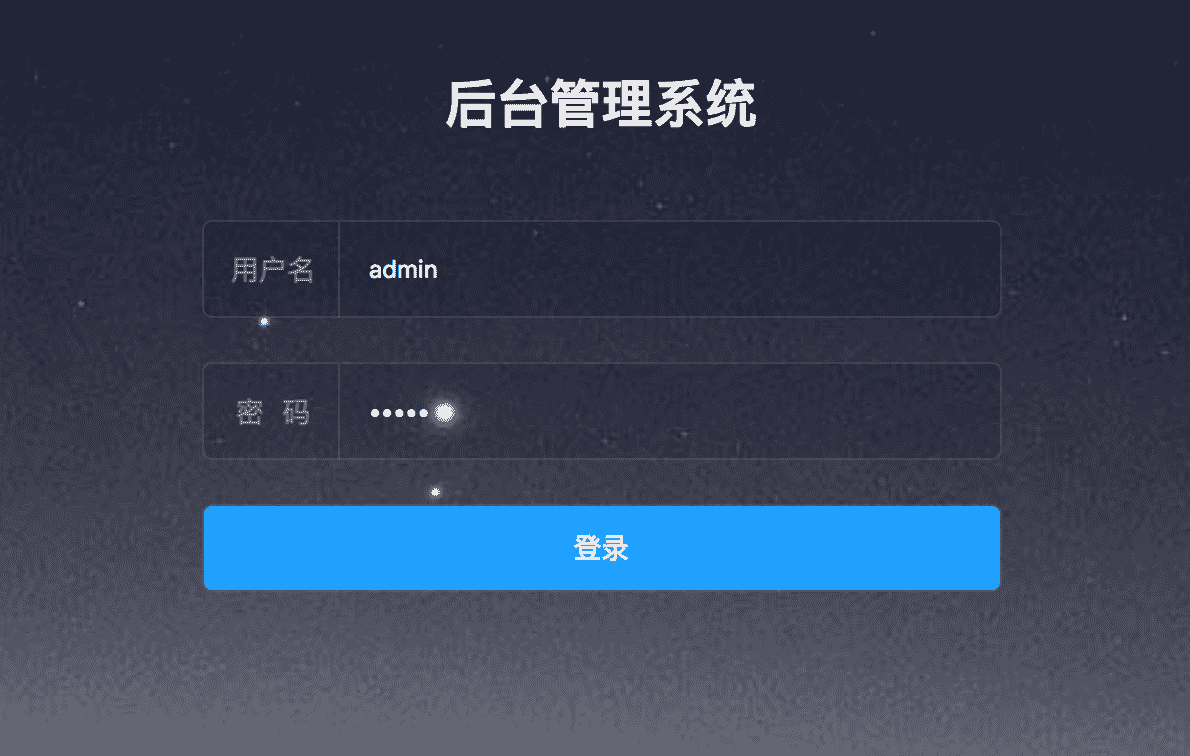
变色前:

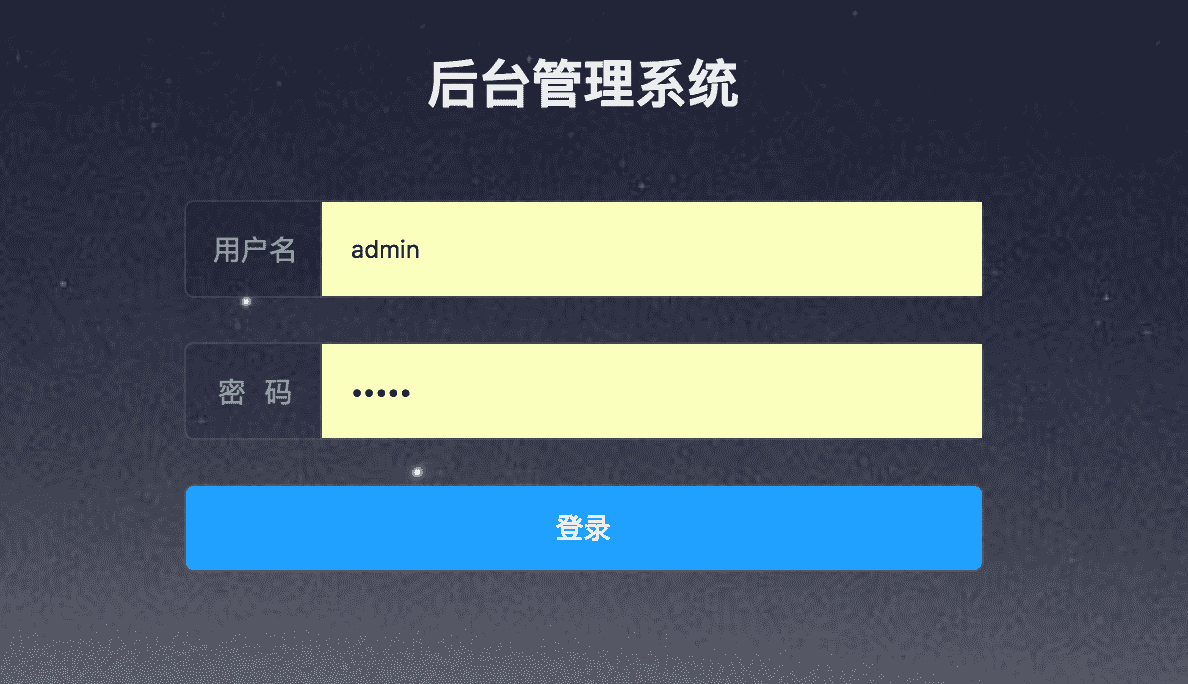
变色后:

样式分析
之所以出现这样的样式, 是因为 Chrome 会自动为 input 增加如下样式.
1 | input:-webkit-autofill, |
这个样式的优先级也比较高. 无法通过 important 覆盖 (这就比较恶心了).
解决方法
1. 关闭浏览器自带填充表单功能
如果你的网站安全级别高一些, 可以直接关闭. 也不需要再调样式了.
1 | <!-- 对整个表单的设置 --> |
PS: 毕竟是一个很好的功能, 关了多不方便.
2. 通过纯色的阴影覆盖底 (huang) 色
1 | input:-webkit-autofill, |
注: 这种只适用于纯色背景的输入框, 无法设为透明.
3. 通过设置 input 样式动画
推荐使用这种的. 因为基本上没有人会等那么久…
1 | /* |
4. 通过设置 animation 动画
方法 3 在大多数情况下都是没问题的,
可要是真有人无聊开着网页几小时不动, 不就露馅了嘛.
既然 transition 能用, 何不试试 animation?
1 | input:-webkit-autofill { |
意思是让颜色永远在 transparent 到 transparent 进行循环动画.
5. 通过 js 控制
1 | <script type="text/javascript"> |
将这段代码加到 head 里面, Stack Overflow 上的大神写的
但需要用到 jQuery, 在现在这个 MVVM 框架流行的年代, jQuery 真的是不推荐使用
360 兼容模式
最近发现 360 的兼容模式也会出现黄色填充背景色, 真的是, 好的不学, 就学些糟粕
原代码:
1 | <input autocomplete="off" placeholder="密码" type="password" class="input__inner password"> |
360 兼容模式渲染后:
1 | <input class="input__inner password" style="background-color: rgb(250, 255, 189);" type="password" placeholder="密码" autocomplete="off" /> |
竟然厚颜无耻的在内联样式里加背景颜色, 那我也只能还治其人之身了
解决:
1 | <input autocomplete="off" placeholder="密码" type="password" class="input__inner password" style="background-color: transparent!important;"> |






