一般使用 vue 父传子值时, 都是 :a="a" :b="b", 但你见过这种 :a="a, b, c, d..." 吗?
废话不多说, 直接看代码:
父组件 data:
1 | data () { |
给子组件传值:
1 | <child-props |
子组件 props 接受值:
1 | props: ['str', 'num', 'boo', 'und', 'nul', 'obj', 'arr'] |
子组件显示值:
1 | <!-- github 渲染不出来 {}, 下面只能使用 [] 代替 {} 了, 意思到了就行 --> |
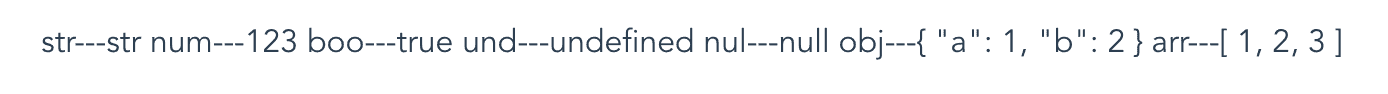
子组件渲染后:

undefined 和 null 浏览器渲染为空值页面无法显示, 这里转换成字符串显示
是不是很震惊. 居然只要一个变量就可以传递多个变量
可能有的小伙伴认为是解构赋值, 但下面这种 props 写法呢?
1 | props: { |
这里我们稍微修改一下给子组件传值的 v-bind 的变量
1 | <child-props |

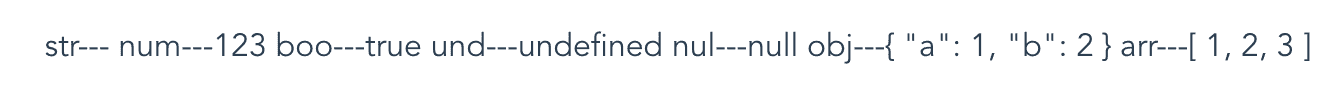
发现 str 没有值了, 但后面的都有值
难道传递的参数可以根据 v-bind 自动截取? 实际上变成下面这样了?
1 | <child-props |
那试试 boo
1 | <child-props |
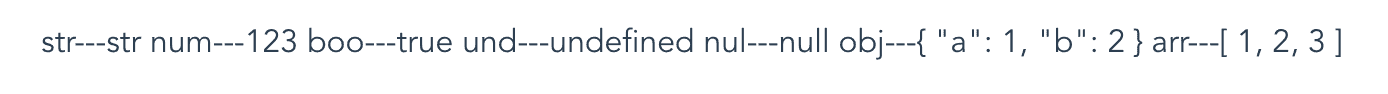
发现还是和上图一样, 说明上面的猜测是错误的, 传递的参数并没有变化
那 v-bind 取别的值呢?
1 | <child-props |
还是和上面一样.
这时我有一个大胆的想法, vue 其实将上面的写法转换成下面这种了:
1 | <child-props |
所以并没有给子组件传递 str 这个变量, 所以 str 没有值了, 那试试修改子组件的 props 和 html:
1 | props: ['aaa', 'num', 'boo', 'und', 'nul', 'obj', 'arr'] |
1 | <!-- github 渲染不出来 {}, 下面只能使用 [] 代替 {} 了, 意思到了就行 --> |

str 又正常显示了
至此, 终于知道了这个写法的原理了, 但 vue 官方并没有给出这种示例, 应该是不提倡这种写法吧, 但官网提供了这种写法: 传入一个对象的所有属性, 我们完全可以将我们这个 “民间写法” 改成 “官方写法”
1 | <child-props |
既优雅又符合官方规定







