VS Code 完整版配置
在官网 Visual Studio Code 可以查看介绍和下载
也可以看看这篇文章: Visual Studio Code 入门(译) - 简书
同步设置
如果你喜欢我的配置, 可以通过 Syncing 这个插件同步到你本地, 当然这会覆盖你本地的配置, 请慎重选择
以下是同步的过程:
- 安装 Syncing 插件
- 使用快捷键
ctrl/cmd + shift + p或f1调出命令面板 - 输入
Syncing: Download Settings回车 - 此时需要输入
GitHub Personal Access Token, 如果你以前没有上传配置到Gist或你想使用我的配置, 留空回车即可 - 输入一个
Gist ID, 我的是e4881a8e307f3186e80cc4aea54011df, 当然你也可以输入一个公开的 Gist ID(比如你朋友共享给你的Gist) - VS Code 会自动从云端下载配置
- 如果提示:
下载失败, 请检测网络设置, 很可能是被墙了, 此时需要如何科学使用 GitHub 服务 - 重复一遍, 此操作会覆盖本地配置, 请慎重
代码片段
片段变量
在自定义代码段中, 您现在可以使用变量. 变量的语法适用于 $name 简单变量和 ${name:default} 具有默认值的变量. 变量计算其值, 空字符串或其默认值(如果存在). 当变量未知时, 我们将其作为占位符插入.
可以使用以下变量:
TM_SELECTED_TEXT- 当前选定的文本或空字符串.TM_CURRENT_LINE- 当前行的内容.TM_CURRENT_WORD- 光标下的单词或空字符串的内容.TM_LINE_INDEX- 基于零索引的行号.TM_LINE_NUMBER- 基于单索引的行号.TM_FILENAME- 当前文档的文件名.TM_DIRECTORY- 当前文档的目录.TM_FILEPATH- 当前文档的完整文件路径.$BLOCK_COMMENT_START ${1:comment} $BLOCK_COMMENT_END- 使用当前语言的规则添加注释
以下是使用单引号围绕所选文本的代码段示例, 或者, 如果未选择任何文本, 则插入 type_here -placeholder.
"in quotes": {
"prefix": "inq",
"body": "'${TM_SELECTED_TEXT:${1:type_here}}'"
}示例:
此代码片段默认缩进是 2 个空格, 如需要修改为 4 个空格, 直接添加空格即可.
注: 不支持 tab 缩进, 使用 tab 缩进会报错
HTML5 代码片段
1 | "html5": { |
vue 代码片段
1 | { |
这里是本人工作中总结的代码片段, 仅供参考
可以在这个网址生成代码片段: snippet generator
详细介绍可以看这篇文章: 跟我一起在 Visual Studio Code 添加自定义 snippet(代码段),附详细配置 - 猫科龙 - CSDN博客
插件
系统设置
1 | { |
快捷键
一些小技巧
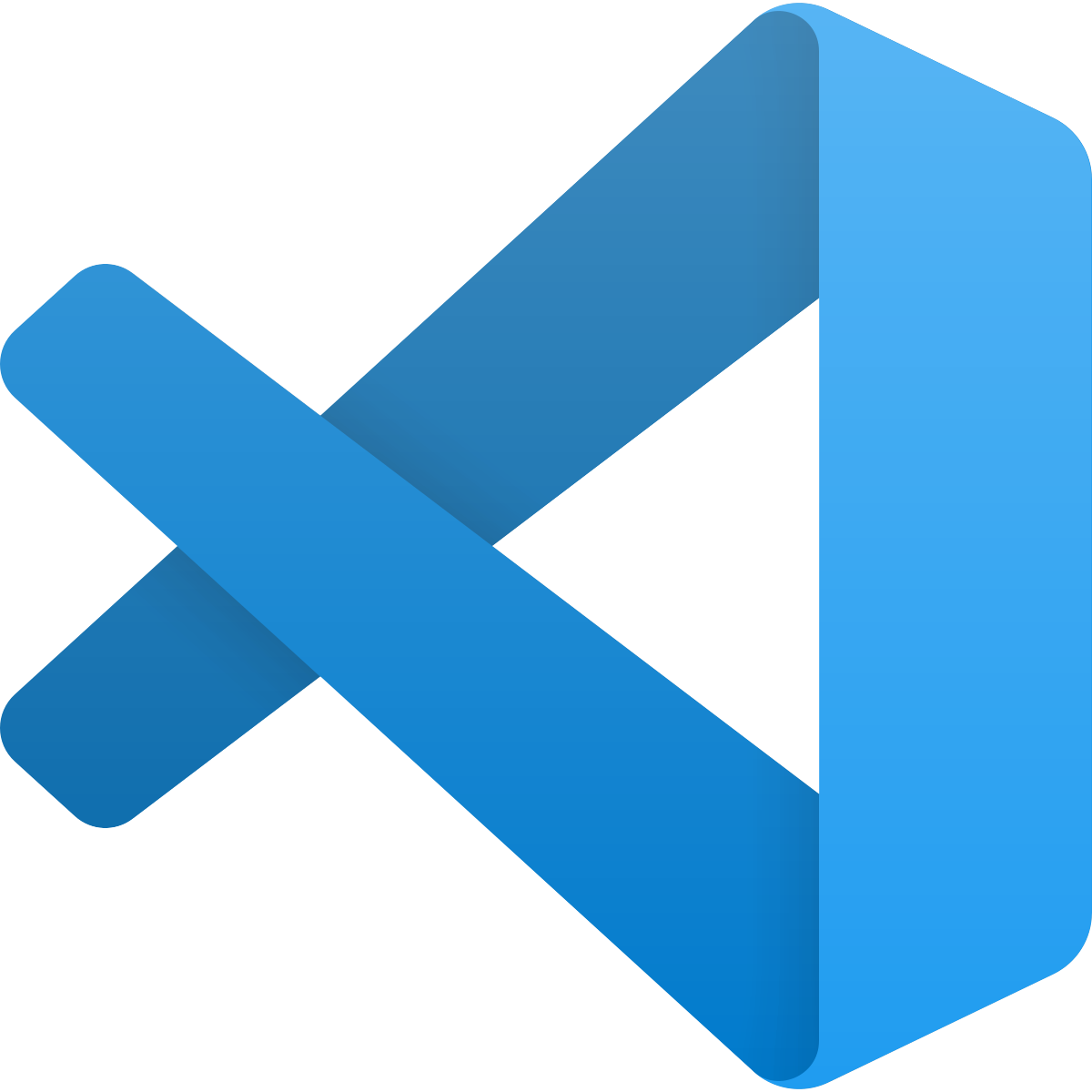
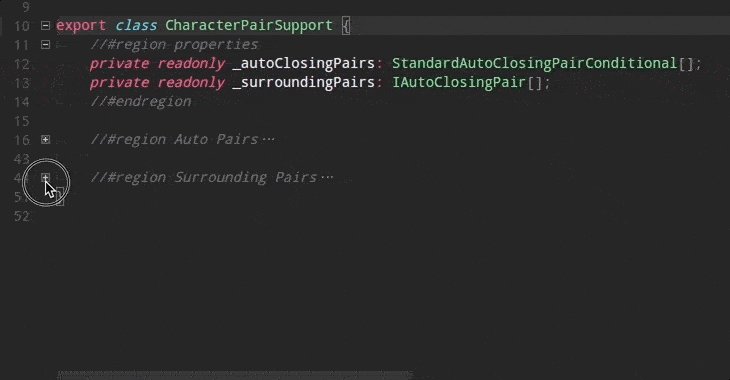
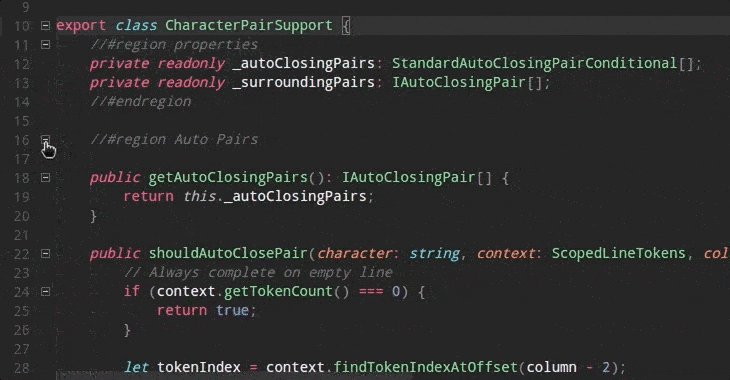
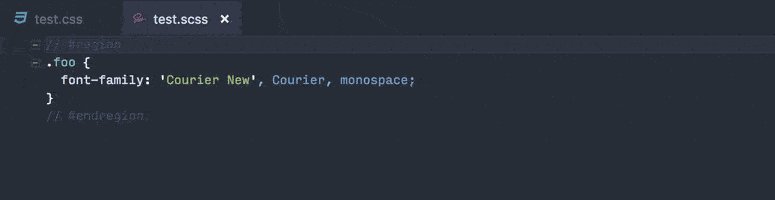
region
TypeScript/JavaScript:
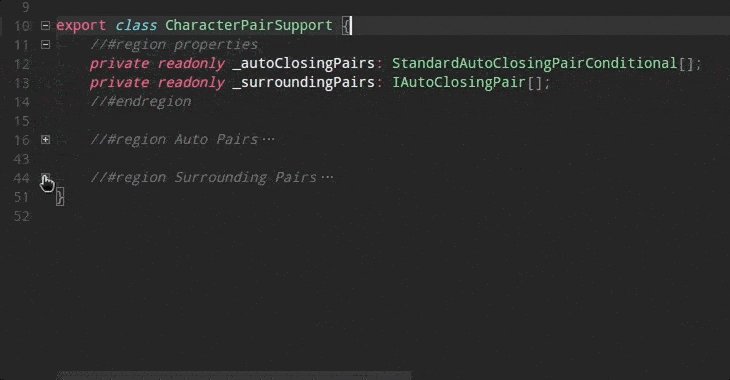
//#regionand//#endregionand//regionand//endregion
C#:
#regionand#endregionC/C++:
#pragma regionand#pragma endregionF#:
//#regionand//#endregionPowershell:
#regionand#endregionVB:
#Regionand#End RegionCSS/SCSS/Less:
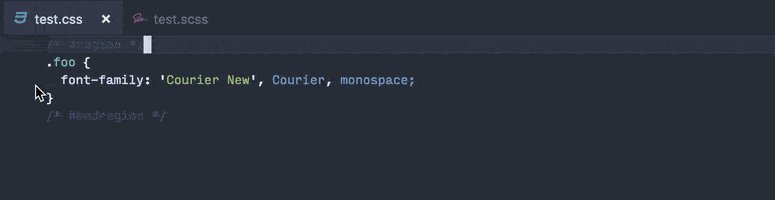
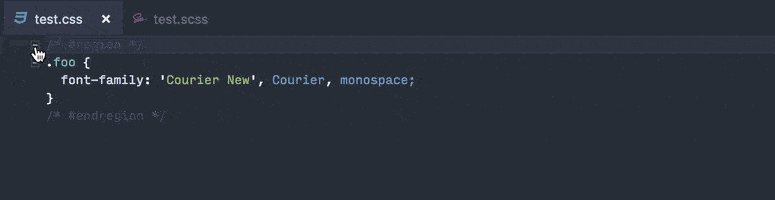
/* #region */and/* #endregion */SCSS/Less:
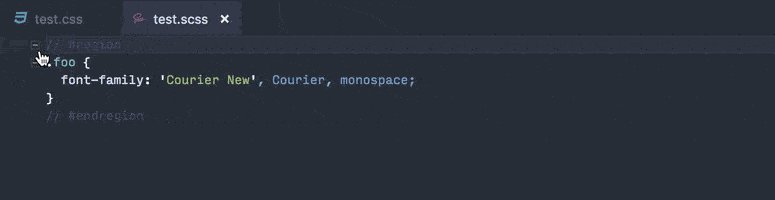
// #regionand// #endregion
Markdown: 标题

Coffeescript:
#regionand#endregionPHP:
#regionand#endregionBat:
::#regionand::#endregion
Note: If you don’t remember a folding marker, type # at the beginning of a line and you will get IntelliSense suggestions. Each language proposes completion proposals or snippets.
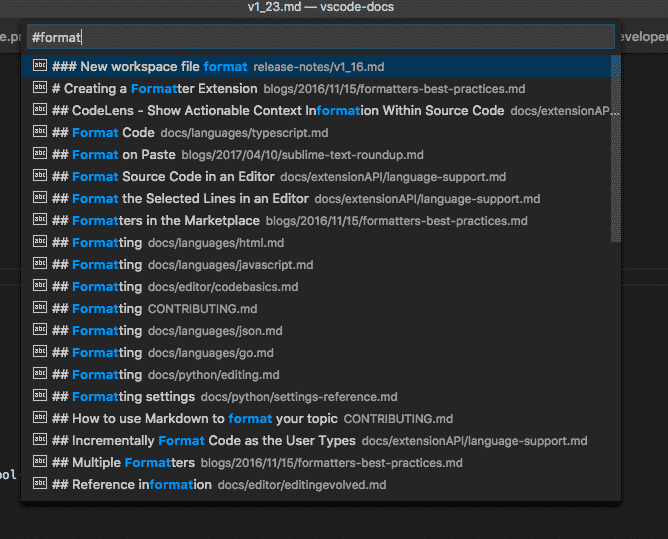
Markdown workspace symbol search
Markdown now has support for workspace symbol search. After opening a Markdown file for the first time, you can use ( ⌘T ) to search through the headers of all Markdown files in the current workspace:

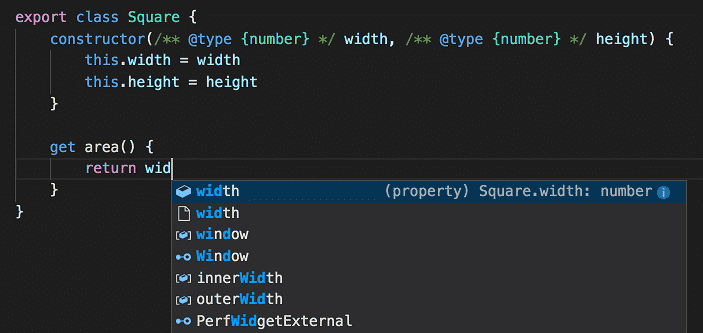
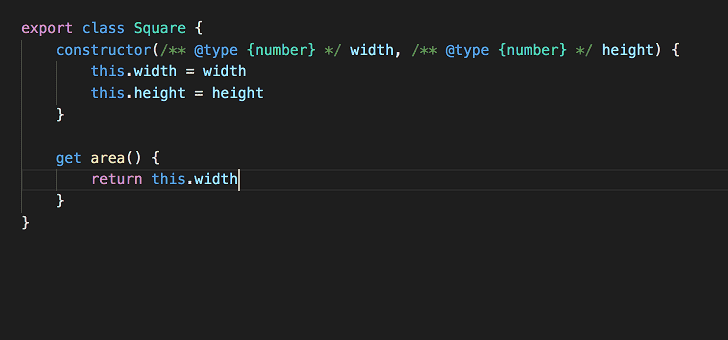
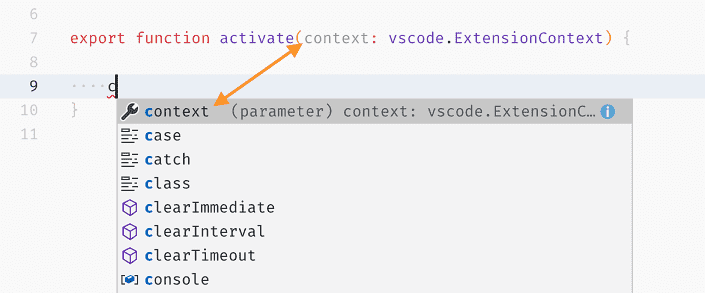
Automatic member property suggestions
Tired of typing this. to access class properties in JavaScript and TypeScript? Now you can just start typing to see available members.

Accept a member property suggestion, and VS Code automatically inserts the require this. .

Platform specific keybindings
It’s now possible to enable keyboard shortcuts for specific operating systems using isLinux , isMac and isWindows within a keybinding’s when clause:
1 | ({ |
This makes it much easier to share your keybindings.json file across different machines.
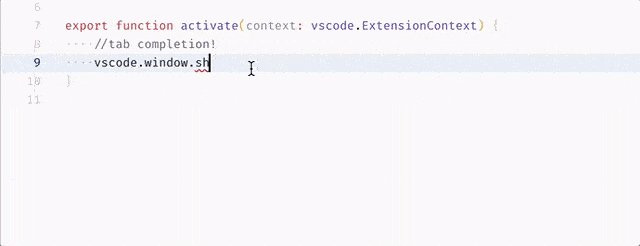
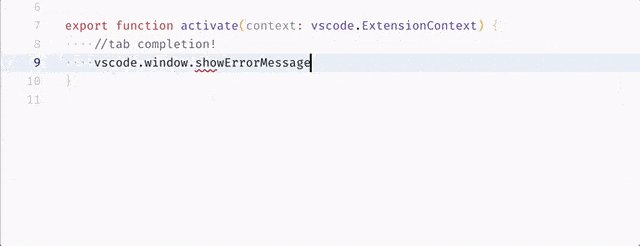
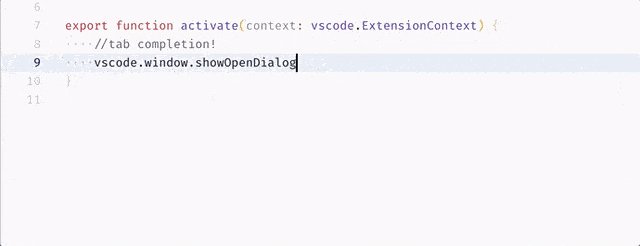
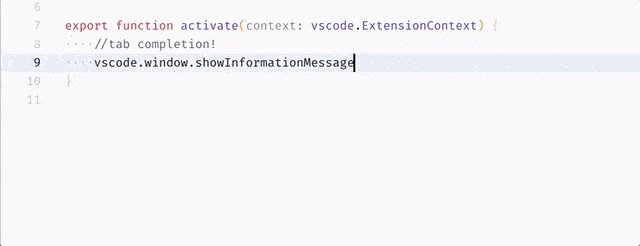
Tab completion
Editor Tab completion can now complete all kind of suggestions. After setting "editor.tabCompletion": "on" , pressing Tab will complete any prefix, not just snippets. Also, pressing Tab will insert the next suggestion and ⇧Tab will insert the previous suggestion.

Navigate to last edit location
A new command Go to Last Edit Location ( workbench.action.navigateToLastEditLocation ) was added to quickly navigate to the last location in a file that was edited. The default keybinding is ⌘K ⌘Q .
Save without formatters
The new command Save without Formatting ( workbench.action.files.saveWithoutFormatting ) can be used to save a file without triggering any of the save participants (for example, formatters, remove trailing whitespace, final newline). The default keybinding is ⌘K S . This is useful when editing files outside your normal projects, which may have different formatting conventions.
IntelliSense locality bonus
Suggestions can now be sorted based on their distance to the cursor. Set "editor.suggest.localityBonus": true and you’ll see, for example, function parameters showing up at the top of the IntelliSense list.

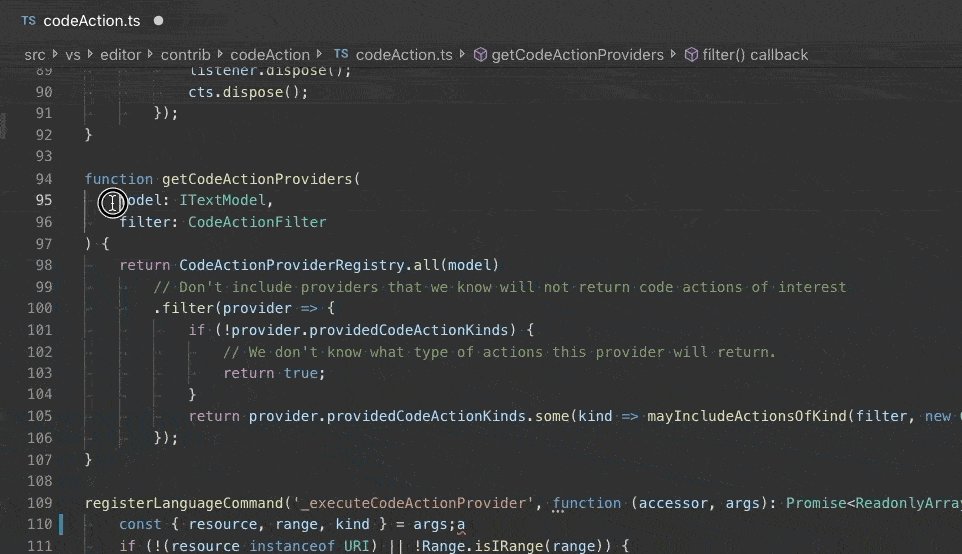
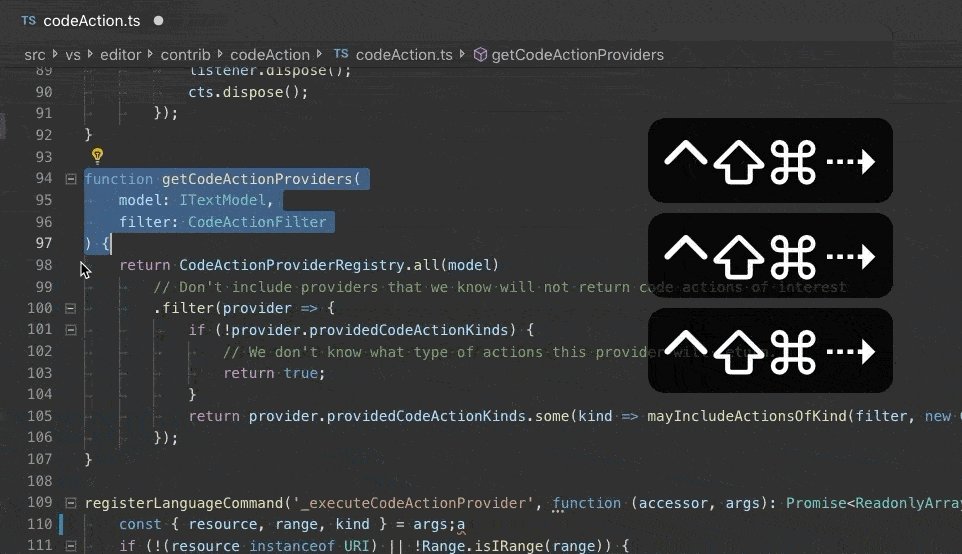
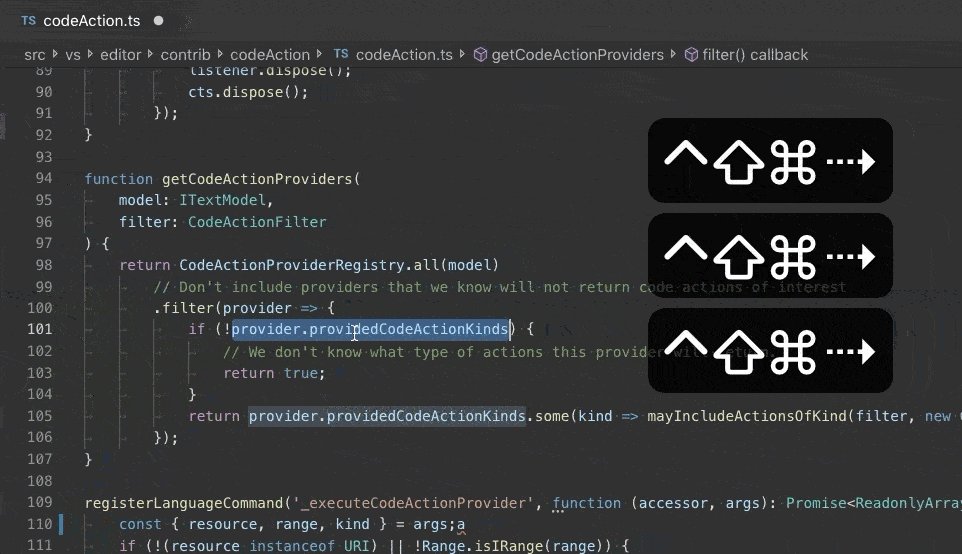
Smart selection for JavaScript and TypeScript
JavaScript and TypeScript now support smart selection. This feature uses semantic knowledge to intelligently expand selections for expressions, types, statements, classes, and imports:

查找某个函数在哪些地方被调用了
比如我已经在 a.js 文件里调用了 foo() 函数. 那么, 如果我想知道 foo() 函数在其他文件中是否也被调用了, 该怎么做呢?
做法如下: 在 a.js 文件里, 选中 foo() 函数(或者将光标放置在 foo() 函数上), 然后按住快捷键「Shift + F12」, 就能看到 foo() 函数在哪些地方被调用了, 比较实用.
鼠标操作
在当前行的位置, 鼠标三击, 可以选中当前行.
用鼠标单击文件的行号, 可以选中当前行.
在某个行号的位置, 上下移动鼠标, 可以选中多行.
Emmet 的应用
vscode 中集成了 Emmet. Emmet 可以有效提升输入速度. 正常情况下, 编写 HTML 或者 CSS 时, 需要输入很多字符. 而现在有了 Emmet, 通过输入简写就行了.
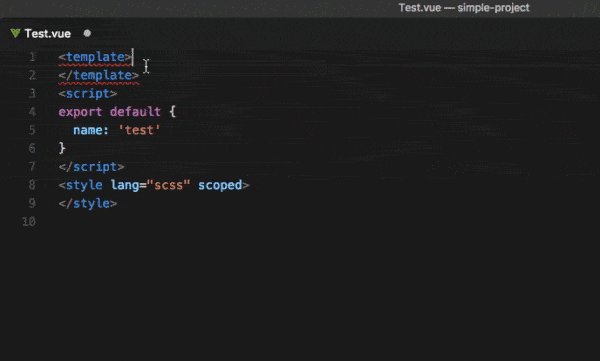
快速输入 HTML
如果熟悉 CSS 的语法, 你会发现 Emmet 就是很容易上手.
元素(Elements): 生成一个 HTML 元素>: 生成子元素+: 生成元素的兄弟节点*: 生成多个相同的元素
你可以 . 或者 # 来修饰元素, 给元素加上 class 或者 id
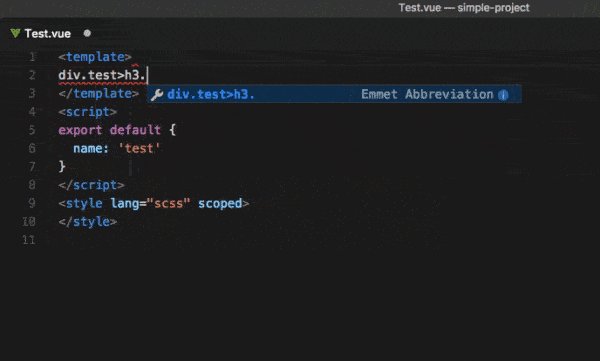
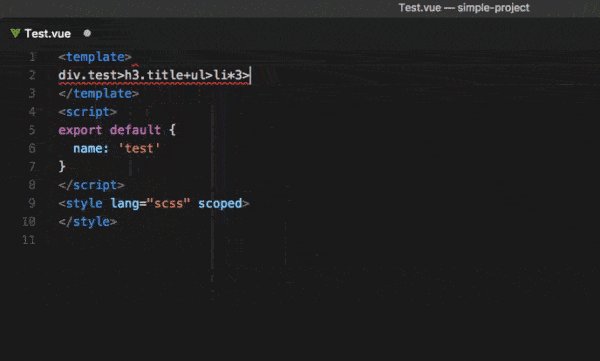
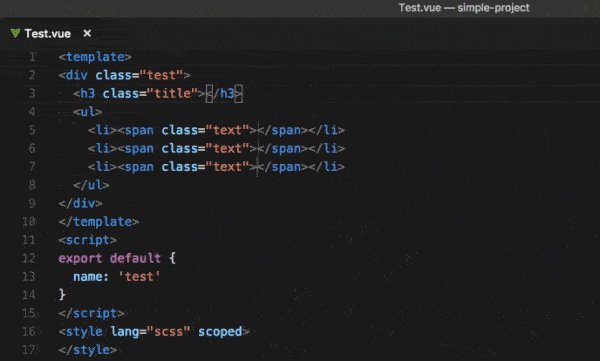
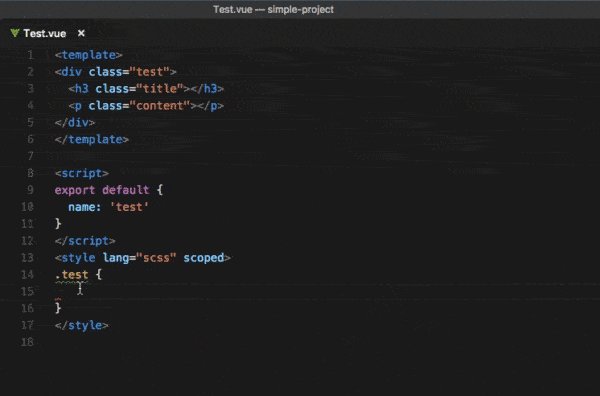
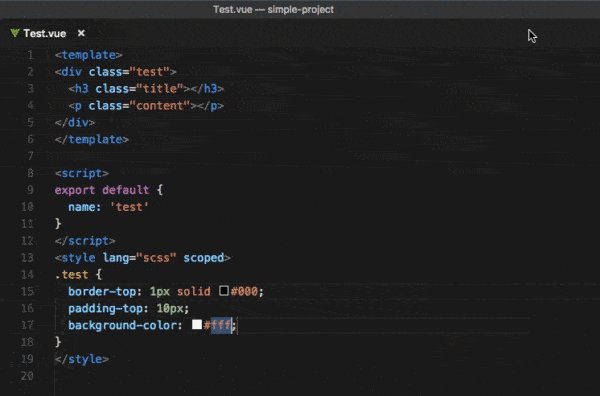
比如我们输入 div.test>h3.title+ul>li*3>span.text , 效果如下.
1 | <div class="test"> |

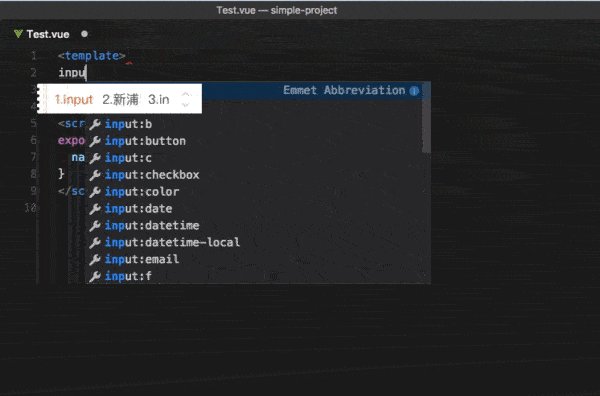
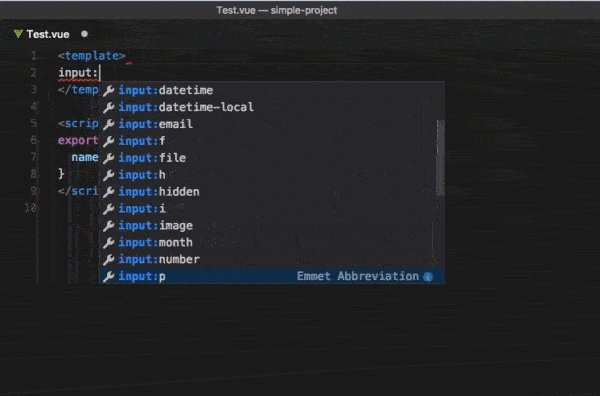
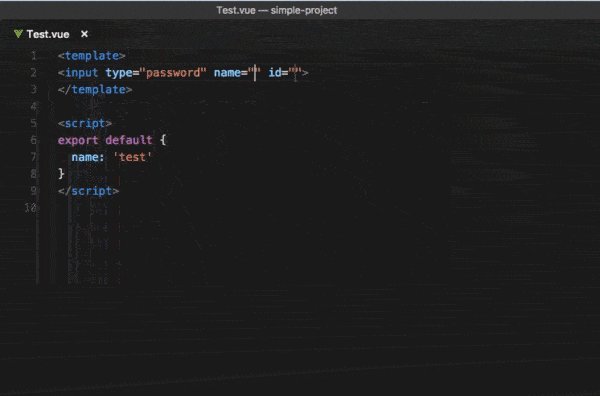
有些 HTML 元素有许多的属性, 在输入的过程中, 通过在标签后面加上 :属性名 就指定了元素的属性.

快速输入 CSS
对于一些属性的名称较短的, 例如: display 与 visibility , 输入属性首字母与值的首字母即可. 比如: df 是 display: block; , dn 是 display: none; .
对于一些属性的值是数值, 例如: padding , margin , left , width 等, 输入属性首字母与值即可. 比如, m1 是 margin: 1px; . 单位默认是 px , 不过你可以指定一下单位, 比如: w2vw 就是 width: 2vw; . 当值是百分比时比较特殊, 字母 p 代表 % , 比如: w5p 就是 width: 5%; .
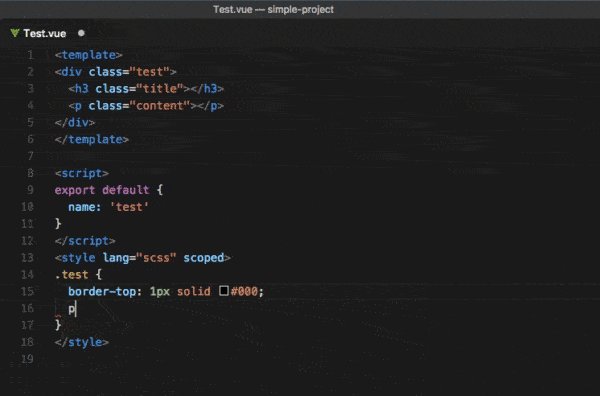
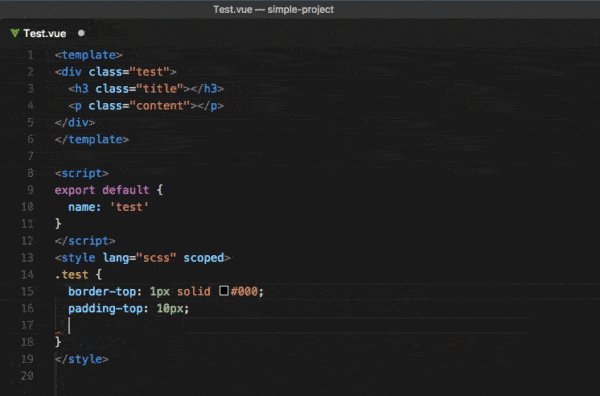
名称较长的属性往往含有连字符(-), 输入连字符前后两个单词的首字母再加上值即可. 比如: pt10 是 padding-top: 10px; .

默认情况下, 不能在 js 文件中使用 Emmet. 在开发 React 项目时, 这会带来不便. 所以, 再调整一下 系统设置.
1 | { |
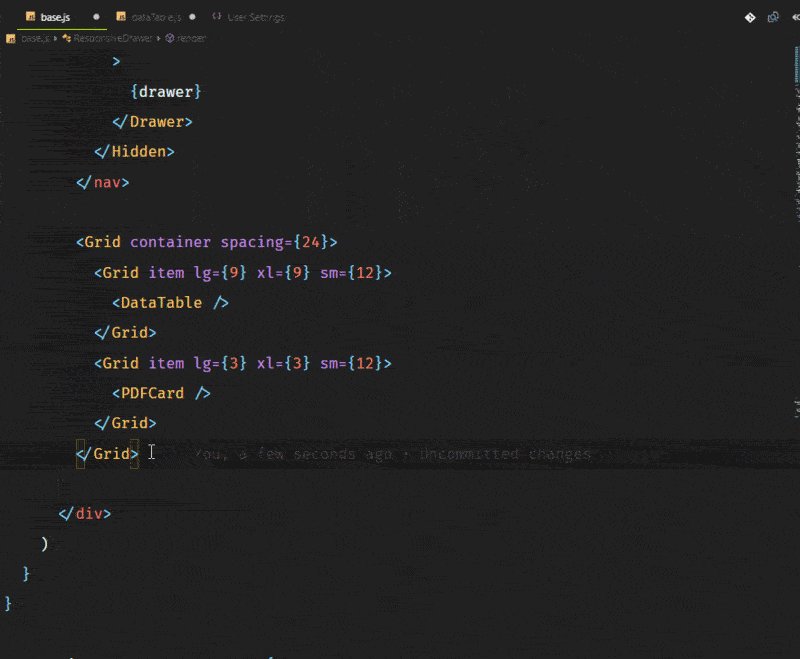
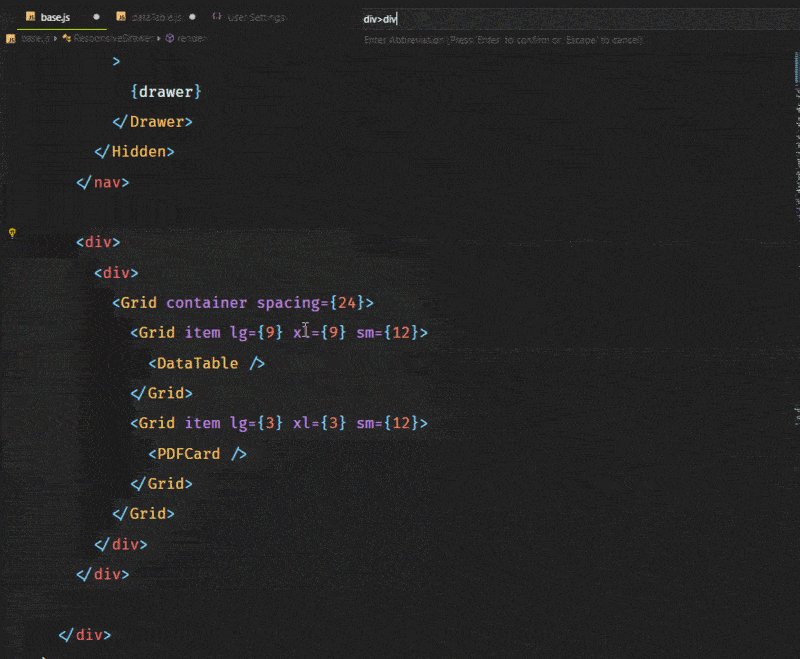
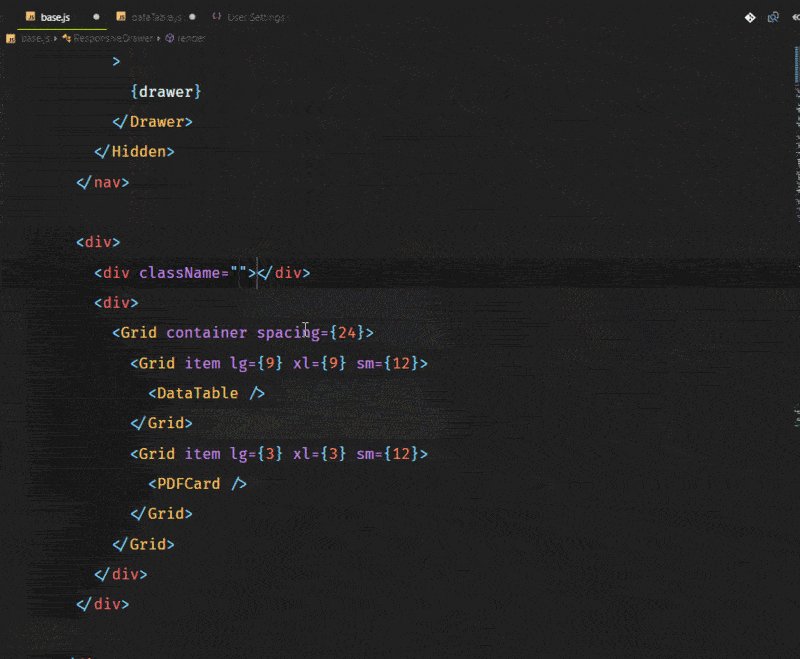
Tag Wrapping
先选中需要添加父元素的子元素, 使用快捷键 ctrl/cmd + shift + p 或 f1 调出命令面板, 输入 wrap , 选择 Emmet: Wrap Individual Lines with Abbreviation , 输入父元素即可. 这个方法是对当前选中的文本添加父元素, 如果只对光标所在行添加, 选择 Emmet: Wrap with Abbreviation 即可

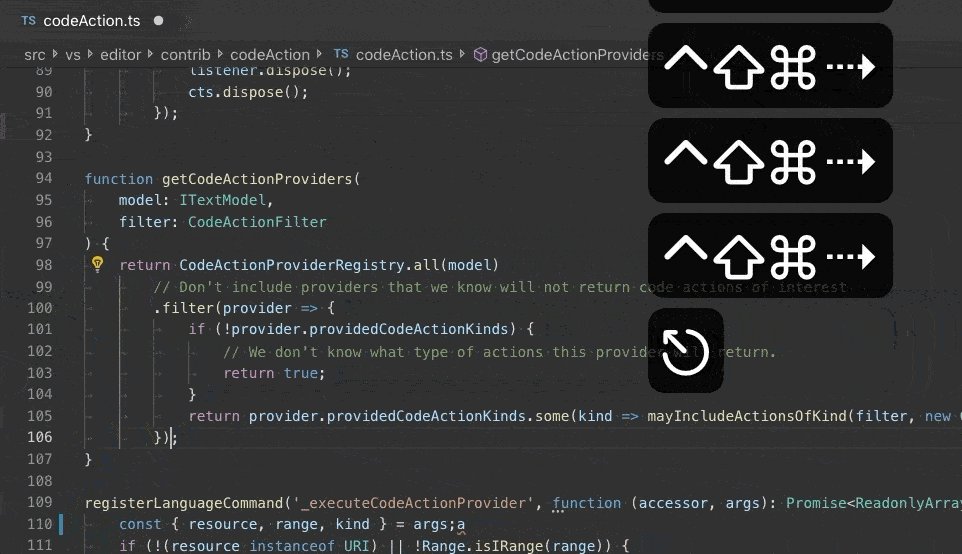
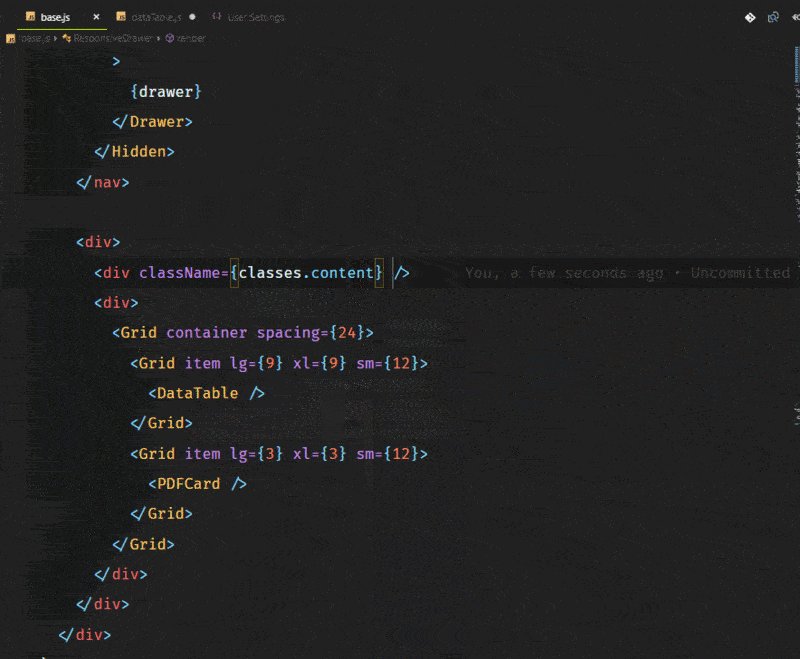
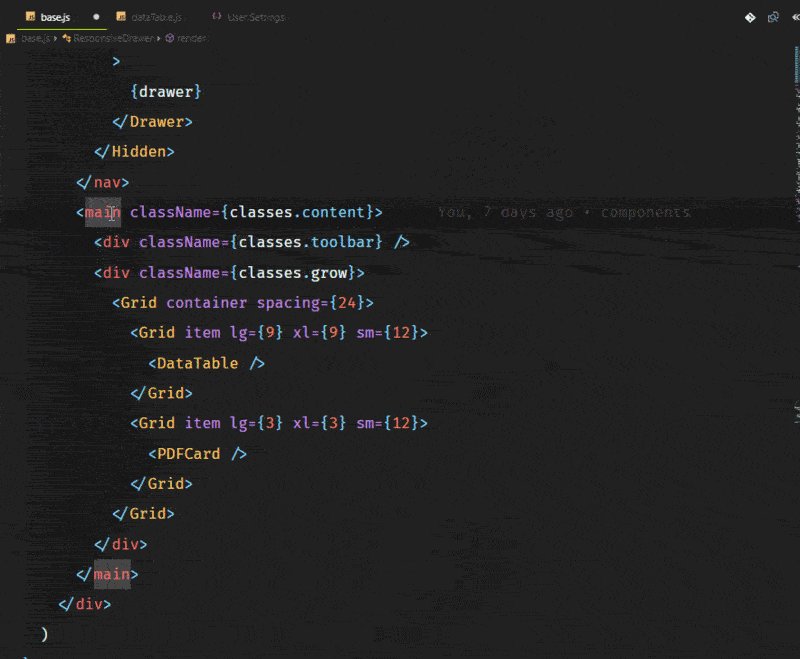
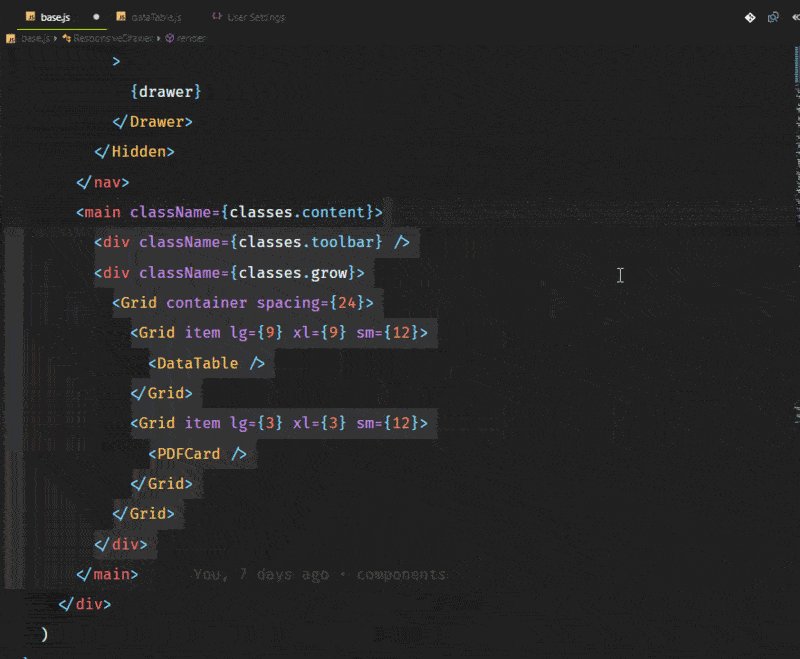
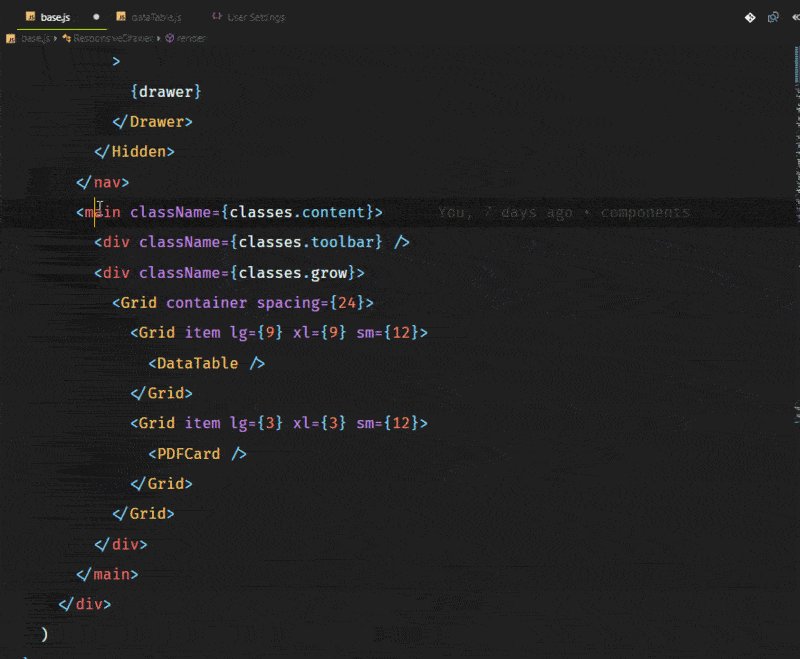
内外平衡
这条建议来自 https://vscodecandothat.com/, 作者非常推荐它.
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记. 将这些命令绑定到键盘快捷键是有帮助的, 例如 Ctrl + Shift + 向上箭头 用于平衡向外, 而 Ctrl + Shift +向下箭头 用于平衡向内.

这里只是介绍一部分 Emmet 规则, 完整的列表点击这里. 当你觉得有些输入很繁琐, 不妨查阅一下文档, 看看有无快捷输入的方式.
参考资料
- 微软 VS Code 开发技巧集锦
- VS Code Tips and Tricks
- 第一次使用 VS Code 时你应该知道的一切配置 - 掘金
- VsCode 中使用 Emmet 神器快速编写 HTML 代码
- 能让你开发效率翻倍的 VSCode 插件配置(上)
- 能让你开发效率翻倍的 VSCode 插件配置(中)
- VS Code 折腾记 - (1) 扯淡
- VS Code 折腾记 - (2) 快捷键大全, 没有更全
- VS Code 折腾记 - (3) 多图解 VSCode 基础功能
- VS Code 折腾记 - (4) 常用必备插件推荐【前端】
- VS Code 折腾记 - (5) Angular 2+ && Typescript 2+必备插件推荐
- VS Code 折腾记 - (6) 基本配置/快捷键定义/代码片段的录入(snippet)
- VS Code 折腾记 - (7) 内置 Debug 功能深入【调教 angular-cli 最新版】
- VS Code 折腾记 - (8) 新一波实用插件推荐(前端)/NG2+/TS2/Vue/React/Node/版本控制/主题
- VS Code 折腾记 - (9) 新一轮前端插件(代码质量/正则/版本控制/NG/Vue/React)
- VS Code 折腾记 - (10) 你想发布自己捣鼓的 snippets 到 VSCode 插件市场!
- VS Code 折腾记 - (11) 再来一波插件推荐!(代码片段, 框架, Node, touchbar, TS, Git, 数据库, python!!)
- VS Code 折腾记 - (12) 春节前的最后一波插件推荐(前端/协作/主题)
- VS Code 折腾记 - (13) VS Live Share (可提高效率的代码实时协作插件)的使用姿势
- VS Code 折腾记 - (14) 再来推荐一波大前端适用系列 (Node/React/Vue/小程序/主题/代码体验等) 的插件
- VS Code 折腾记 - (15) 再来一波大前端适用系列的插件(主打编码体验改善)